Trabajo práctico final 2024

Este trabajo final tiene como objetivo que los y las estudiantes puedan planificar la estructura y los contenidos de una página web o una app para promocionar un servicio o una actividad de una organización pública o una empresa privada.
Tengan en cuenta que como comunicadores muchas veces articulamos nuestro trabajo con otras disciplinas y es importante hacer entendible aquello que queremos conseguir y por lo tanto es necesario conocer las lógicas de otras profesiones, como por ejemplo, la de los diseñadores y programadores.
Se tomará en cuenta en la evaluación, además de la entrega en tiempo y forma de los puntos a incluir, la coherencia entre:
- el objeto/servicio/organización que se intenta promocionar
- la experiencia de usuario
- la interfaz de usuario
- la finalidad del sitio
Qué debo entregar
1- Justificación del proyecto (archivo .doc o .pdf) que contenga definiciones sobre:
Presentación del objeto/servicio/organización
Definición de los objetivos del sitio / app
Planteo de la identidad (marca): si se trabaja sobre una marca existente o se crea una nueva y los usos/adaptaciones que se deciden de acuerdo a cada situación.
Explicación del tipo de contenidos que ofrecerá el sitio y los recursos que usará (galerías, videos, textos, mapas, audios, líneas de tiempo, formularios de contacto, etc)
Definición del árbol de navegación y de la estructura del menú principal y secundario (si lo hubiere)
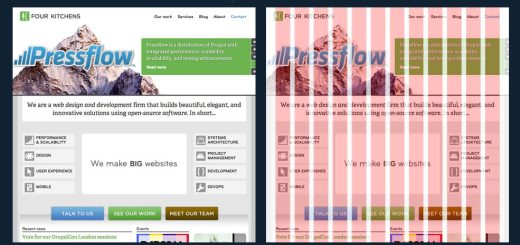
Planteo de la grilla para versiones de escritorio y móvil
Elección de la familia tipográfica
Elección de la paleta cromática
Vinculación (o no) con redes sociales (cuáles y por qué)
2- Archivos digitales de los avances del desarrollo
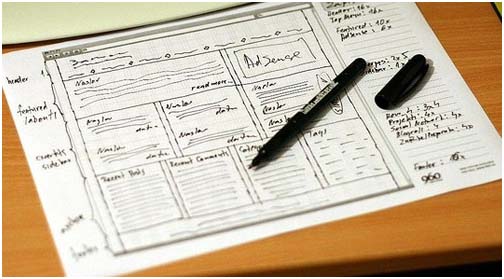
Archivos .jpg (puede ser diseñado en illustrator o photoshop para quienes tengan acceso a ese software, o realizado a mano alzada con lápiz y papel y fotografiado) de los bocetos, wireframes y mockups de las pantallas representativas del sitio.
3- Bocetos finales de diseño del sitio/app
Deberán presentarse los archivos de Illustrator (o Canva, Figma, etc) y el exportado en jpg/png de cada una de las pantallas. No deberá diseñarse todo el sitio, sino una muestra representativa del mismo: inicio; registro/inicio si lo hubiere; al menos una pantalla de cada una de las secciones que ofrezca el menú principal; y todas y cada una de las pantallas “únicas” como mensaje de formulario enviado, compra realizada, etc. Esto lo iremos definiendo de manera personalizada con cada grupo de trabajo a medida que el proyecto avanza. También deberán presentarse todos los archivos de los recursos utilizados para hacer esos diseños (íconos, fotografías, ilustraciones, etc).
4- Prototipado
Consiste en una simulación de navegación a partir de los mockups realizados. Puede hacerse con Figma, https://www.invisionapp.com/, https://marvelapp.com/ o Adobe XD entre otras aplicaciones que ofrecen el servicio de manera gratuita.
Fechas de presentación
La presentación del trabajo se hará a través de un coloquio de defensa (individual o grupal, según corresponda), momento en el que deberán presentarse todos los archivos solicitados incluído el prototipo según el siguiente cronograma:
Primera fecha de coloquio
Comisión 1 (martes): 2 de julio
Comisión 2 (viernes): 5 de julio
Segunda fecha
Comisión 1 (martes): a convenir
Comisión 2 (viernes): 12 de julio